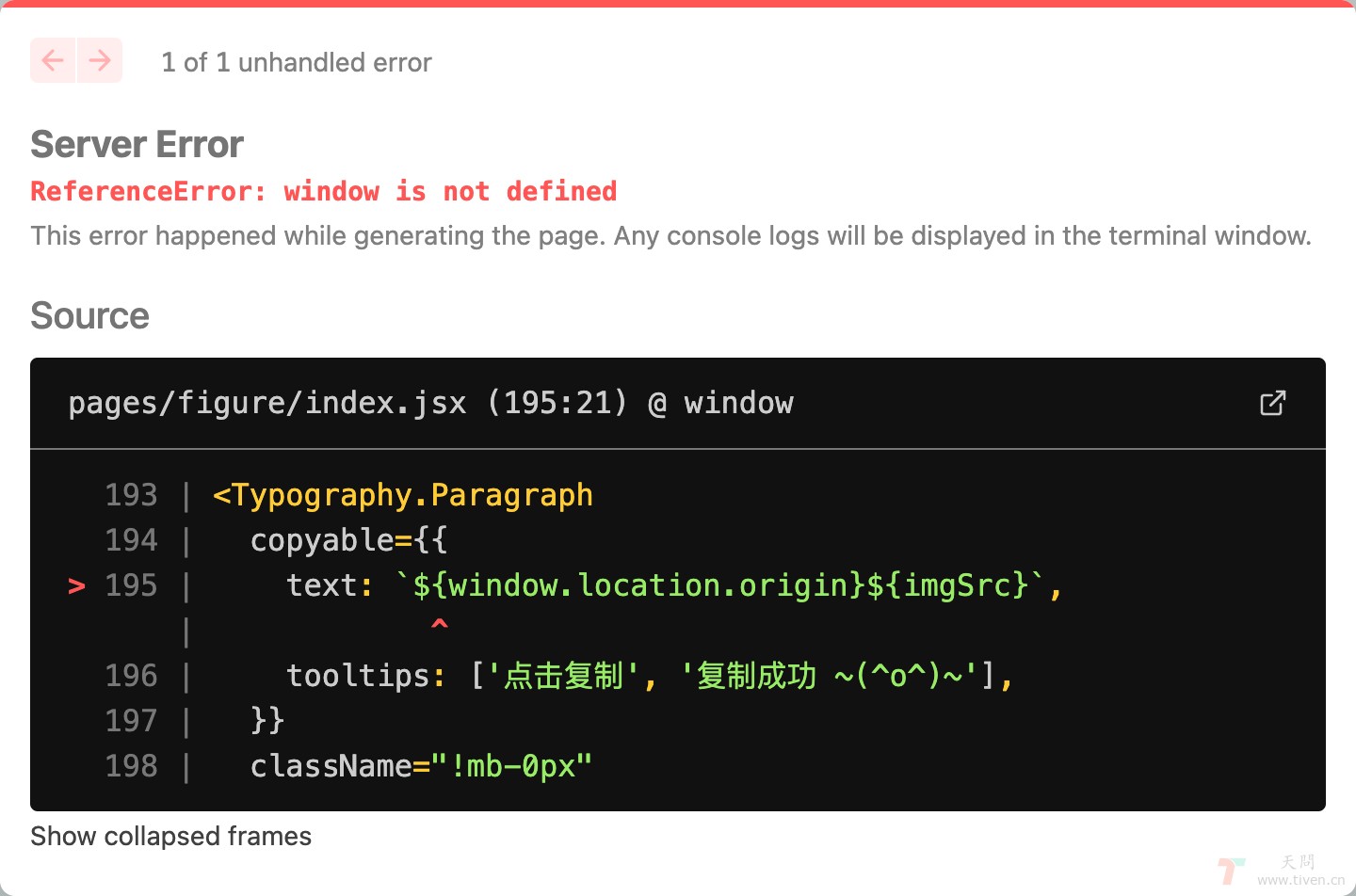
使用 nextjs 开发项目时,如果需要获取 window.location 对象时,会报错:ReferenceError: window is not defined,如下图:

完整报错
Server Error
ReferenceError: window is not defined
This error happened while generating the page. Any console logs will be displayed in the terminal window.
根据 Server Error 错误可知,是在服务端渲染时报错,因为服务端没有 window 对象,所以会报错。
解决方法
使用 nextjs 提供的 useEffect 钩子函数,可以在客户端渲染时获取 window 对象,如下:
import { useEffect } from 'react';
const Index = () => {
useEffect(() => {
console.log(window.location.origin);
}, []);
return (
<div>
<h1>Index Page</h1>
</div>
);
};
export default Index;
欢迎访问:天问博客